|
|
The GNU Emacs text editor was written by Richard Stallman from 1984 to the present day. Its main feature that differentiates it from all of the other text editors in existence is that it is highly customisable, making it the most powerful editor in existence. I have been using Emacs for over 25 years and over the time that I have been using it I have customised it extensively for optimal editing convenience. The version of Emacs that you will use in this Web design course is a version that has been customised by me for excellent H.T.M.L. editing and debugging. See the following link for a summary of the commands that are available within Emacs.
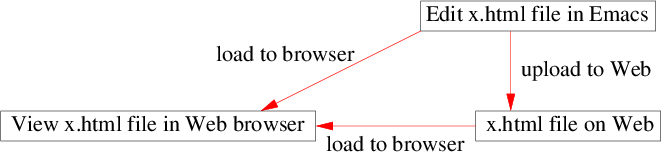
This course will teach you how to create and edit Web pages. Web pages are written in the H.T.M.L. language, where H.T.M.L. stands for HyperText Markup Language. Web pages are named using the suffix .html (or sometimes .htm on Windows machines) to distinguish them from other types of files. Examples of other types of files that you will encounter in this course are text files which are conventionally named with the suffix .txt and image files which are conventionally named with the suffixes: .bmp (for BMP files), .gif (for GIF files), .jpg (for JPG files), and .png (for PNG files). The total number of possible file types is huge but you only need a small number of file types to create Web pages. Here is a diagram showing how Emacs, Web pages, Web hosts and Web browsers relate to one another:

|
|
1 The GNU Emacs Text Editor1.1 About EmacsThe GNU Emacs text editor was written by Richard Stallman in 1984. Blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah here is some bold text blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah.This is the second paragraph. Blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah here is some italic text blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah. |
| The code in Emacs. | The code in a Web browser. |
In the above, note the use of:
In the H.T.M.L. language, any expression of the form <xxx> or </xxx> (where xxx is anything but the < and > characters) is called an H.T.M.L. Tag or tag for short.
|
|
In H.T.M.L. br tags are used to break lines:
Davin Pearson While p tags are used to break paragraphs:
Here is the result of several br tags in a row:
New Paragraph.
|
| The code in Emacs. | The code in a Web browser. |
|
|
Here is some text using a red font Here is some text using a green font Here is some text using a green font Here is some text using a hexadecimal RGB triplet Here is some large pink text Here is some green Comic Sans MS font text
|
| The code in Emacs. | The code in a Web browser. |
You can mix and match size=... with color=... and face=... to get many strange and wonderful fonts. See the following Website for the colours that you can use in font tags: Note that expressions of the from xxx=yyy inside tags are called attributes. Therefore size=..., color=... and face=... are all attributes. One disadvantage of the <font> tags is that you cannot use it to set background colours. See Section § 7.10.1 or Section § 9.4.1 for how to do this. Hexadecimal RGB colour triplets are harder to use at first, but once you get used to them you will wonder how you ever got by without them. Hexadecimal RGB colour triplets allow you to specify 256 different levels of red, green and blue. See the following link for a table of how hexadecimal numbers translate into decimal numbers and vice-versa. For example, from the table the decimal RGB triplet (255,255,0) (maximum red and green, minimum blue) translates to the hexadecimal RGB triplet (FF,FF,00), which is written inside that <font> tag as color="#FFFF00". I have also written some hexadecimal to decimal and decimal to hexadecimal converters. For example execute the following command in Emacs: Alt-x hex2dec Enter to convert from a hexadecimal RGB colour triplet to a decimal RGB colour triplet. Execute the following command in Emacs: Alt-x dec2hex Enter to convert from a decimal RGB colour triplet to a hexadecimal RGB colour triplet.
Once you know how to change the colour of text it is natural to ask: How do we change the colour of the screen background? To do this you need to add the following tags to your H.T.M.L. document:
|
|
|
|
| The code in Emacs. | The code in a Web browser. |
In the above bgcolor="#008800" sets the screen background colour to medium green (#008800) and text="#ffffff" sets the screen foreground colour to white (#ffffff). Note that with the above H.T.M.L. code the title of your Web page, in this case This is the title appears in the title bar of the Web browser.
|
|
Davin Pearson
P.O. Box 12-274 Beckenham Christchurch 8242 New Zealand P.O. Box 12-274 Beckenham Christchurch 8242 New Zealand
Davin Pearson
P.O. Box 12-274 Beckenham Christchurch 8242 New Zealand |
| The code in Emacs. | The code in a Web browser. |
Note that <center> . . . </center> is equivalent to <div align=center> . . . </div>.
|
|
Here is a horizontal rule: Here is some superscript text. Here is some subscript text. |
| The code in Emacs. | The code in a Web browser. |
The less than character (<) and greater than character
(>) are needed by H.T.M.L. for tags. If you want one of
these characters to appear in your H.T.M.L. document you will need
to use the following H.T.M.L. codes: < for
< and > for >. The &
character is problematic for similar reasons. To get an &
character you will need to use the code &.
Double quotes (") are also problematic because they can
make Emacs confused. To get a double quote character you need to
write ".
Spaces are problematic in H.T.M.L., for example the H.T.M.L. code
"def def" shows up as "def def" in a Web
browser because multiple spaces are converted to a single space. To
force multiple spaces to appear in a Web browser, you need to use
the H.T.M.L. code , which stands
for Non-Breaking
Space. For example the H.T.M.L. code "def
def" shows up as
"def def" in a Web browser.
Newlines are also problematic in H.T.M.L., because they do not show up in a Web browser. To force a newline character you need to use the <br> tag (as mentioned in Section § 1.3), or the <pre> and </pre> tags. All text between these two tags will show up in a fixed-width font, including all of the spaces and newlines that appear between these two tags.
Emacs has support for navigating tags. If you put the cursor on an opening tag <, pressing Ctrl-right or Alt-right or Shift-right will take you to the matching closing tags >. Similarly putting the cursor one character after a closing tag > and pressing Ctrl-left or Alt-left or Shift-left will take you to the matching opening tag. These keys are useful for debugging missing opening and closing tags.
Emacs also has support for commenting and uncommenting tags. Pressing Alt-; when the cursor is over the start of a tag such as <h1> will replace the tag with <!--h1-->. Pressing Alt-; when the cursor is over the start of a tag such as <!--h1--> will replace the tag with <h1>. Tags that begin with <!-- and end with --> are ignored by Web browsers, although they are visible when you choose the View Source (Internet Explorer) or View Page Source (Mozilla Firefox) menu button. See later in Section § 6.1 for how to write comments that do no show up at all.
| Back to Web Design Course |
|
This page has the following hit count:
|