|
|


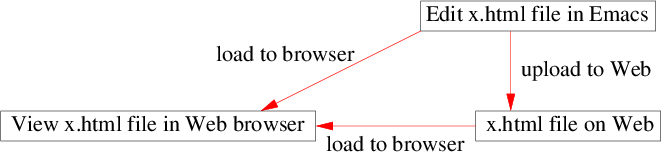
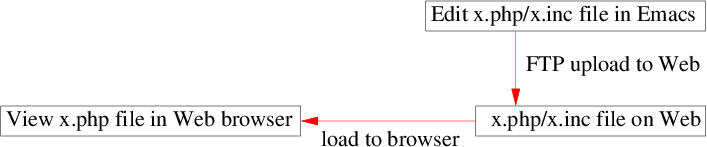
50webs.com doesn't. Note that files that end end with .php are Web pages that you can load into a Web browser. File ending with .inc are data files that are for use by .php files and cannot be directly loaded into a Web browser. Note that P.H.P. files are created by the Web server before they are loaded into a Web browser.
def in the folder abc, you need to name it like so in P.H.P.: abc-def.php. Note the use of prefixing to simulate multiple directories. This is a bit annoying if your Website has lots of pages, but I cannot see any way around it. If you can find a way around it, then please email me!
Question 8.1: Unzip the archive file tutorial-8.tar.gz using Winzip or the tar command for the purposes of completing this tutorial.
Question 8.2: Run Alt-x testlinks Enter on the folder tutorial-8 to verify that all of the links in that folder are valid.
Question 8.3: Open the following URL in a Web browser
www.ripway.com and click on the Sign Up button. Then
fill in the form to create a Ripway account under your name.
and click on the Sign Up button. Then
fill in the form to create a Ripway account under your name.
Question 8.4: Use the program FTP (Note that F.T.P. stands for File Transfer Protocol) to transfer all of the files in the folder tutorial-8 to your Ripway account. To do this you will need to follow the following steps:
When you have finished doing this, you should browse your Ripway Website to verify that all files (P.H.P. and image) have been uploaded successfully.
Question 8.5: Change the Main Main Main . . . text in the "index" page to something more appropriate by editing the file index.php. Save the file by pressing F2, click on the FTP program and re-transfer the file using the FTP command put index.php. Then load index.php into a Web browser to check that your changes have been successfully made.
<?php
$file = "FILE.php";
$title = "TITLE";
include "M.inc";
include "root-second.inc";
?>
Your text for this page goes here
<?php
include "root-last.inc";
?>
Question 8.6: Add a new page carrot.php. To be able to access the page, add a call to the button function in the menu page index.inc. Upload your changes using the FTP command put carrot.php index.inc and use a Web browser to check that the "Carrot" page has been added successfully.
Question 8.7: Add a curriculum vitae page called cv.php. Upload your changes using the FTP command mput cv.php index.inc and then check that your changes have been made successfully by browsing your Website in a Web browser.
Question 8.8: Delete the page banana.php. Upload your changes using the FTP commands delete banana.php and put index.inc and use a Web browser to check that the "Banana" page has been deleted successfully.
Question 8.9: Here are some questions concerning the use of P.H.P. variables:
Question 8.9a: Add the following code to index.php:
<h1>apple banana carrot</h1>
put index.php and look at the output in a Web browser.
Question 8.9b: Here is some P.H.P. code that generates the same output as above. Add the following code to index.php:
<?php echo "<h1>apple banana carrot</h1>\n"; ?>
put index.php and look at the output in a Web browser
Question 8.9c: Here is some P.H.P. code that generates the same output as above. Add the following code to index.php:
<?php $x = "<h1>apple banana carrot</h1>\n"; echo "$x"; ?>
$ sign is a P.H.P. variable, which is a space in your computer's memory for storing data. Transfer the file to Ripway using the FTP command put index.php and look at the output in a Web browser.
Question 8.9d: Here is some P.H.P. code that generates the same output as above. Add the following code to index.php:
<?php $x = "<h1>" $x = $x . "apple"; $x = $x . " banana"; $x = $x . " carrot"; $x = $x . "</h1>" echo "$x"; ?>
. operator which concatenates two shorter strings into one longer string. Transfer the file to Ripway using the FTP command put index.php and look at the output in a Web browser.
Question 8.9e: Here is some P.H.P. code that generates the same output as above. Add the following code to index.php:
<?php $x = "<h1>" $x .= "apple"; $x .= " banana"; $x .= " carrot"; $x .= "</h1>" echo "$x"; ?>
.= operator. The expressiong $a .= $b has the same effect as $a = $a . $b. Transfer the file to Ripway using the FTP command put index.php and look at the output in a Web browser.
Question 8.9f: Here is some P.H.P. code that generates the same output as above. Add the following code to index.php:
<? $a = "apple"; $c = "carrot"; echo "<h1>$a banana $c</h1>"; ?>
put index.php and look at the output in a Web browser.
Question 8.10: Change the heading message www.davinpearson.com to something more appropriate to your Website. You will need to edit the variable $logo at the top of the file tutorial-8/index.inc to do this. Save the file and upload your changes using the FTP command mput *.inc and then check that your changes have been made successfully by browsing your Website in a Web browser.
Question 8.11: Change title of index.php to something more appropriate for your Website. Save the file and upload your changes using the FTP command mput index.php and then check that your changes have been made successfully by browsing your Website in a Web browser.
Question 8.12: Change the bottom copyright message to something suitable for your Website. You will need to edit the COM(echo) command near to bottom of the file tutorial-8/root-last.inc to do this. Save the file and upload your changes using the FTP command mput *.inc and then check that your changes have been made successfully by browsing your Website in a Web browser.
Question 8.13: Add a call to the newline(); function in between button("apple.php",...) and button("banana.php",...) in the file index.inc so that the navigation menus are two wide. Save this file and upload your changes using the FTP command put index.inc and then check that your changes have been made successfully by browsing your Website in a Web browser.
Question 8.14: Add a logo and a motto that resembles the logo and motto that is at the top of this Web page. Firstly you will need to save the silver fern to disk by right-clicking on the silver fern at the top of this Web page and selecting Save Image As... menu item. You will also need the edit the variable $logo near the top of the file index.inc. You will need to use the <table> and related tags like <tr>, <td>, as well as the <font> and <img> tags. Finally, save this file and upload your changes using the FTP command mput *.jpg index.inc. and then check that your changes have been made successfully by browsing your Website in a Web browser.
Question 8.15: Add the following code $no_title=1; to apple.php so that the title doesn't show up underneath the navigation menus at the top of the page. Use the <center> and <h1> tags to get the title back online without removing the line of code that says $no_title=1;.
Question 8.16: Change the background colour of the menu buttons at the top of the screen to black and change the foreground colour of the menu buttons at the top of the screen to what was the background colour of the menu buttons. To do this you will need to do some search and replace operations at the top of the file index.inc:
Question 8.17: Try editing the following variables to see what happens:
Question 8.18: Add a JPG image to the file index.php by getting an image off the Internet and displaying it using an <img> tag in that file. Save your changes and upload your changes using the FTP command mput *.jpg index.php. Note that it is essential that images are transmitted by FTP in binary transfer mode. Therefore before you send the files using the mput command, you should set binary transfer mode by issuing the FTP command bin (short for binary) and then check that your changes have been made successfully by browsing your Website in a Web browser.
Question 8.19: This question will guide you through the process of getting automatic numbering of sections and subsections.
Question 8.19a: Define a function heading in the file index.php so that the following P.H.P. code:
<?php
heading("apple");
heading("banana");
heading("carrot");
?>
<h2>1. apple</h2> <h2>2. banana</h2> <h2>3. carrot</h2>
Hint: The following code will help you. This code
<?php
$a = 0;
function hello($argument)
{
global $a;
$a = $a + 1;
echo "hello $argument $a\n";
}
hello("apple");
hello("banana");
hello("carrot");
?>
hello apple 1 hello banana 2 hello carrot 3
global keyword. Without it $a is a local variable to the function hello and therefore you get the following result:
hello apple 1 hello banana 1 hello carrot 1
Question 8.19b: Then define a function subheading in the file index.php so that the following P.H.P. code:
<?php
heading("Apple");
subheading("Banana");
subheading("Carrot");
subheading("Doughnut");
?>
<h2>1. Apple</h2> <h2>1.1. Banana</h2> <h2>1.2. Carrot</h2> <h2>1.3. Doughnut</h2>
Question 8.20: This teaches you how to write tutorials such as this one. When writing tutorials it is convenient to keep questions and answers to those questions in the same file. This question will teach you how to do this.
Question 8.20a: Put the following code in a file called both.inc:
<?php QUESTION(1, "What is George Bernard Shaw's middle name?"); ANSWER(1, "Bernard"); QUESTION(2, "How do you spell H.T.M.L.?"); ANSWER(2, "H.T.M.L."); QUESTION(3, "What is the square root of 144?"); ANSWER(3, 12); QUESTION(4, "How many loaves are there in a baker's dozen?"); ANSWER(4, 13); QUESTION(5, "What is the meaning of life?"); ANSWER(5, 42); ?>
questions.php with the following P.H.P. code in it:
<?php include "both.inc" ?>
QUESTION and ANSWER so that when you load questions.php into a Web browser you get the following H.T.M.L. code:
<p><b>Question 1:</b> What is George Bernard Shaw's middle name?<p> <p><b>Question 2:</b> How do you spell H.T.M.L.?<p> <p><b>Question 3:</b> What is the square root of 144?<p> <p><b>Question 4:</b> How many loaves are there in a baker's dozen?<p> <p><b>Question 5</b> What is the meaning of life?<p>
Question 8.20b: Create a file called answers.php with the following P.H.P. code in it:
<?php include "both.inc" ?>
QUESTION and ANSWER so that when you load answers.php into a Web browser you get the following H.T.M.L. code:
<p><b>Question 1:</b> What is George Bernard Shaw's middle name? <p> <p><b>Answer 1:</b> Bernard <p> <p><b>Question 2:</b> How do you spell H.T.M.L.?<p> <p><b>Answer 2:</b> H.T.M.L. <p> <p><b>Question 3:</b> What is the square root of 144?<p> <p><b>Answer 3:</b> 12 <p> <p><b>Question 4:</b> How many loaves are there in a baker's dozen?<p> <p><b>Answer 4:</b> 13 <p> <p><b>Question 5</b> What is the meaning of life? <p> <p><b>Answer 5:</b> 42 <p>
Question 8.20c: This question will extend on the previous two. Put the following code in a file called both2.inc:
<?php
QUESTION("What is George Bernard Shaw's middle name?");
ANSWER("Bernard");
QUESTION("How do you spell H.T.M.L.?");
ANSWER("H.T.M.L.");
QUESTION("What is the square root of 144?");
ANSWER(12);
QUESTION("How many loaves are there in a baker's dozen?");
ANSWER(13);
QUESTION("What is the meaning of life?");
ANSWER(42);
?>
both2.inc differs from the earlier file that you created called both.inc in that the question and answer numbers are omitted. Therefore they will have to be calculated using P.H.P. code. Create a file called questions2.php with the following P.H.P. code in it:
<?php include "both2.inc" ?>
QUESTION and ANSWER so that when you load questions2.php into a Web browser you get the following H.T.M.L. code:
<p><b>Question 1:</b> What is George Bernard Shaw's middle name?<p> <p><b>Question 2:</b> How do you spell H.T.M.L.?<p> <p><b>Question 3:</b> What is the square root of 144?<p> <p><b>Question 4:</b> How many loaves are there in a baker's dozen?<p> <p><b>Question 5</b> What is the meaning of life?<p>
Question 8.20d: Create a file called answers2.php with the following P.H.P. code in it:
<?php include "both2.inc" ?>
QUESTION and ANSWER so that when you load answers2.php into a Web browser you get the following H.T.M.L. code:
<p><b>Question 1:</b> What is George Bernard Shaw's middle name? <p> <p><b>Answer 1:</b> Bernard <p> <p><b>Question 2:</b> How do you spell H.T.M.L.?<p> <p><b>Answer 2:</b> H.T.M.L. <p> <p><b>Question 3:</b> What is the square root of 144?<p> <p><b>Answer 3:</b> 12 <p> <p><b>Question 4:</b> How many loaves are there in a baker's dozen?<p> <p><b>Answer 4:</b> 13 <p> <p><b>Question 5</b> What is the meaning of life? <p> <p><b>Answer 5:</b> 42 <p>
Question 8.21: This question will guide you through the process of creating smart comments in P.H.P.. Smart comments differ from <!-- ... --> comments in that they do not show up when you choose the View Source (Internet Explorer) or View Page Source (Mozilla Firefox) menu button in a Web browser. To get smart comments online, you need to either write this P.H.P. code:
<?php /* This text does not show up in a Web browser's view (page) source button. */ ?>
<?php // // This text does not show // up in a Web browser's // view (page) source button. // ?>
/* ... */ denote comments, just like // to the end of the line. Save this code in the file index.php and transfer the file to Ripway using the FTP command put index.php and look at the output in a Web browser and the View Source (Internet Explorer) or View Page Source (Mozilla Firefox) menu button to be sure that smart comments do not show up.
Question 8.22: The following question will take you through the process of automatically generating tables from filename, width, height and caption information.
Question 8.22a: Define a P.H.P. function so that the following P.H.P. code:
<table align=center>
<?php
ENTRY("apple.jpg", 200, 186, "This is a picture of an apple.");
ENTRY("banana.jpg", 200, 150, "This is a picture of a banana.");
ENTRY("carrot.jpg", 200, 150, "This is a picture of a carrot.");
?>
</table>
|
<table align=center>
<tr>
<td>
<img src="apple.jpg" width=200 height=186 alt="apple">
</td>
<td>
This is a picture of an apple.
</td>
</tr>
<tr>
<td>
<img src="banana.jpg" width=200 height=150 alt="banana">
</td>
<td>
This is a picture of a banana.
</td>
</tr>
<tr>
<td>
<img src="carrot.jpg" width=200 height=150 alt="carrot">
</td>
<td>
This is a picture of a carrot.
</td>
</tr>
</table>
|
|
||||||
| The code in Emacs. | The code in a Web browser. |
Question 8.22b: Then rewrite the macro so that the above text expands to the following:
|
<table align=center>
<tr>
<td>
<img src="apple.jpg" width=200 height=186 alt="apple"><br>
<center>
This is a picture of an apple.
</center>
</td>
</tr>
<tr>
<td>
<img src="banana.jpg" width=200 height=150 alt="banana"><br>
<center>
This is a picture of a banana.
</center>
</td>
</tr>
<tr>
<td>
<img src="carrot.jpg" width=200 height=150 alt="carrot"><br>
<center>
This is a picture of a carrot.
</center>
</td>
</tr>
</table>
|
|
|||
| The code in Emacs. | The code in a Web browser. |
Question 8.22c: What is the advantage in separating the logic from the layout? (As is done in the above two examples?)
Question 8.23: Add the following code to index.php:
function patch_email($email)
{
$answer = "";
for ($i = 0; $i < strlen($email); $i = $i + 1)
{
//$char = $email{$i};
$char = substr($email,$i,1);
if ($char == "@")
{
$char = " <i>at</i> ";
}
else if ($char == ".")
{
$char = " <i>dot</i> ";
}
$answer .= $char;
}
echo $answer;
}
patch_email("adam@example.com"); writes the H.T.M.L. code adam <i>at</i> example <i>dot</i> com to your Web page. Don't forget to add the <?php ... ?> tags around the function so that it is interpreted as P.H.P. code. Add some code that calls this function several times to verify that this function words. Transfer the file to Ripway using the FTP command put index.php and look at the output in a Web browser.
Question 8.24: Learn more about P.H.P. by studying the online tutorials
at the following Website:
www.w3schools.com/php/default.asp .
.
Question 8.25: When you have finished this tutorial, you can quit the FTP program using the command quit.
| Back to Web Design Course |
|
This page has the following hit count:
|