|
|
Here is how to create an ordered list in H.T.M.L.:
|
Here is an ordered list <ol> <li>Apple <li>Banana <li>Carrot </ol> |
Here is an ordered list
|
| The code in Emacs. | The code in a Web browser. |
Note that you can change the type of the ordered list by using the type= attribute which can hold one of the following values: A for capital letters, a for small letters, I for large Roman numerals, i for small Roman numerals, or (1) for numbers (the default). For example here is an example with large Roman numerals:
|
Here is an ordered list <ol type=I> <li>Apple <li>Banana <li>Carrot </ol> |
Here is an ordered list
|
| The code in Emacs. | The code in a Web browser. |
Here is how to create an unordered list in H.T.M.L.:
|
Here is an unordered list <ul> <li>Apple <li>Banana <li>Carrot </ul> |
Here is an unordered list
|
| The code in Emacs. | The code in a Web browser. |
Like with ordered lists you can change the type of the unordered list by using the type= attribute which can hold one of the following values: disk (the default), circle, or square. For example here is an example with circle as the type:
|
Here is an unordered list <ul type=circle> <li>Apple <li>Banana <li>Carrot </ul> |
Here is an unordered list
|
| The code in Emacs. | The code in a Web browser. |
Sometimes is a useful to have an ordered or unordered list appear in the center of the screen. To do this you will need to use a table, see Question 3.2. You can have lists inside of lists and everything works as you would expect it to. See Question 3.1 for more information.
Here is an example of a table in H.T.M.L.:
|
<table border=1 width="50%" align=center>
<tr>
<td bgcolor=yellow>
Hello<br>
Adam<br>
</td>
<td bgcolor=lightblue>
Hello<br>
Belinda<br>
</td>
</tr>
<tr>
<td bgcolor=lightblue>
Hello<br>
Charles<br>
</td>
<td bgcolor=yellow>
Hello<br>
Diane<br>
</td>
</tr>
</table>
|
|
||||
| The code in Emacs. | The code in a Web browser. |
In the above the border=1 attribute tells the browser to generate a border around each cell of the table. A cell is the name that we give to each of the four rectangles in the above diagram. The width=50% attribute tells the browser to set the width to one half of the screen width. The align=center attribute tells the browser to locate the table in the centre of the screen. Note that unlike <img> tags from the last section, you can specify the align=center attribute inside the <table> tag. Like <img> tags, they can also be given an alignment of left or right. For example, here is a table with the align=left attribute:
|
<table border=1 width="50%" align=left>
<tr>
<td bgcolor=yellow>
Hello<br>
Adam<br>
</td>
<td bgcolor=lightblue>
Hello<br>
Belinda<br>
</td>
</tr>
<tr>
<td bgcolor=lightblue>
Hello<br>
Charles<br>
</td>
<td bgcolor=yellow>
Hello<br>
Diane<br>
</td>
</tr>
</table>
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
|
|
||||
| The code in Emacs. | The code in a Web browser. |
This doesn't look as good as it could. To add spaces around the table, you need to use the cellspacing= attribute. Here is a better looking example than the above:
|
<table border=0 width="50%" align=left cellspacing=10>
<tr>
<td bgcolor=yellow>
Hello<br>
Adam<br>
</td>
<td bgcolor=lightblue>
Hello<br>
Belinda<br>
</td>
</tr>
<tr>
<td bgcolor=lightblue>
Hello<br>
Charles<br>
</td>
<td bgcolor=yellow>
Hello<br>
Diane<br>
</td>
</tr>
</table>
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
|
|
||||
| The code in Emacs. | The code in a Web browser. |
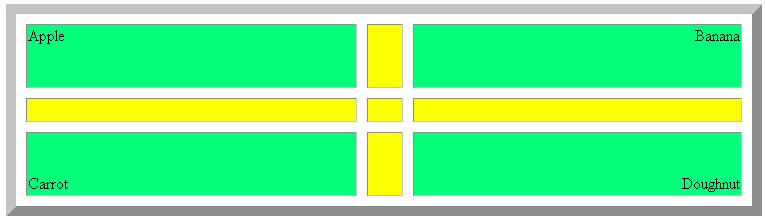
Note that in the above, the border= attribute has been omitted for cosmetic reasons. Here is a similar example this time using the also the cellpadding= attribute.
|
<table border=0 width="50%" align=left cellspacing=10 cellpadding=10>
<tr>
<td bgcolor=yellow>
Hello<br>
Adam<br>
</td>
<td bgcolor=lightblue>
Hello<br>
Belinda<br>
</td>
</tr>
<tr>
<td bgcolor=lightblue>
Hello<br>
Charles<br>
</td>
<td bgcolor=yellow>
Hello<br>
Diane<br>
</td>
</tr>
</table>
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
blah blah blah blah blah blah blah blah blah blah blah blah blah blah
|
|
||||
| The code in Emacs. | The code in a Web browser. |
Note that the blue and yellow table in this example looks better than the previous one because of the cellpadding=10 attribute. Here is a table with some combinations of the align= and valign= attributes. which are useful for aligning text inside cells.
|
<table border=1>
<tr>
<td>
This is a wide cell
</td>
<td>
This is a wide cell
</td>
<td>
This is a wide cell
</td>
<td>
This is a wide cell
</td>
</tr>
<tr>
<td align=left>
This<br>
cell<br>
has<br>
align=left<br>
</td>
<td align=center>
This<br>
cell<br>
has<br>
align=center<br>
</td>
<td align=right>
This<br>
cell<br>
has<br>
align=right<br>
</td>
<td>
This<br>
is<br>
a<br>
small<br>
cell<br>
</td>
</tr>
<tr>
<td valign=top>
This<br>
cell<br>
has<br>
valign=top<br>
</td>
<td valign=middle>
This<br>
cell<br>
has<br>
valign=middle<br>
</td>
<td valign=bottom>
This<br>
cell<br>
has<br>
valign=bottom<br>
</td>
<td>
This<br>
is<br>
a<br>
very<br>
very<br>
very<br>
very<br>
very<br>
very<br>
long<br>
cell<br>
</td>
</tr>
</table>
|
|
||||||||||||
| The code in Emacs. | The code in a Web browser. |
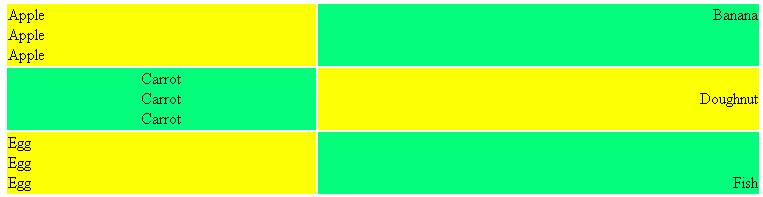
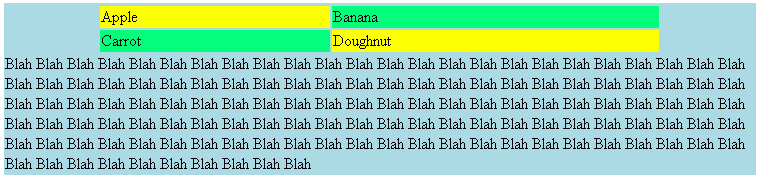
Sometimes to create a complex layout you will need to use tables inside tables also known as nested tables. Here is a simple example:
|
<table width="50%" align=center>
<tr>
<td bgcolor=yellow>
Hello<br>
Adam<br>
</td>
<td bgcolor=lightblue>
Hello<br>
Belinda<br>
</td>
</tr>
<tr>
<td bgcolor=lightblue>
Hello<br>
Charles<br>
</td>
<td>
<table width="100%">
<tr>
<td bgcolor=springgreen>
Hello<br>
Diane<br>
</td>
<td bgcolor=lightgrey>
Hello<br>
Eddie<br>
</td>
</tr>
<tr>
<td bgcolor=lightgrey>
Hello<br>
Fiona<br>
</td>
<td bgcolor=springgreen>
Hello<br>
George<br>
</td>
</tr>
</table>
</td>
</tr>
</table>
|
|
||||||||
| The code in Emacs. | The code in a Web browser. |


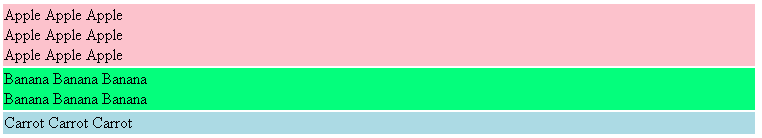
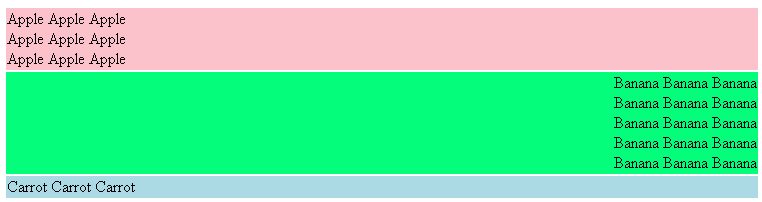
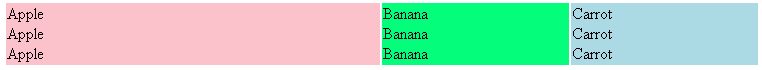
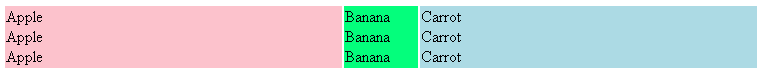
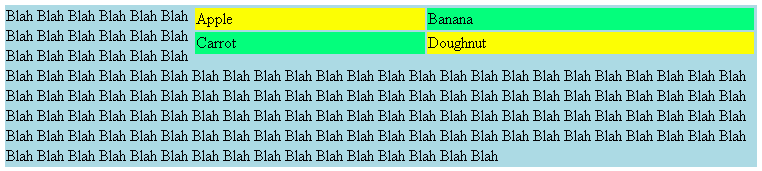
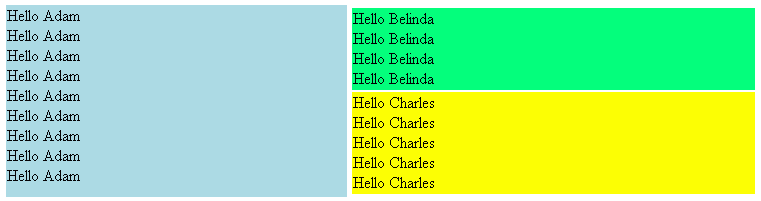
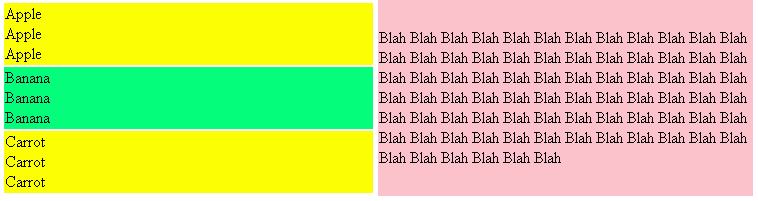
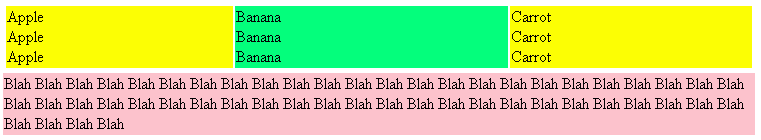
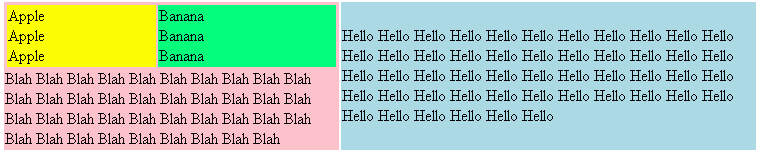
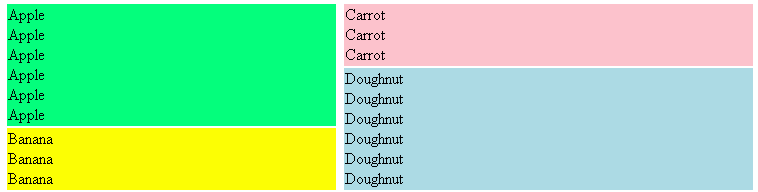
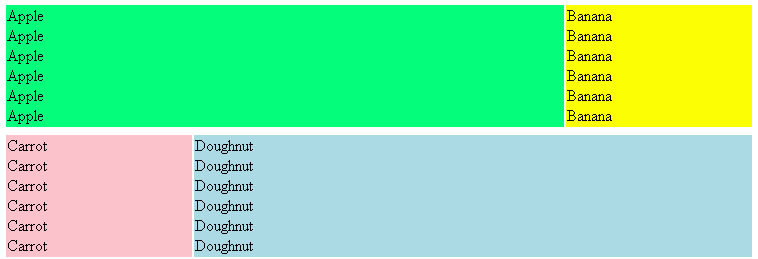
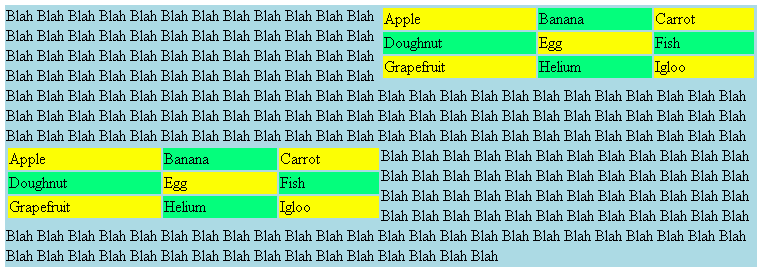
For the following questions you should note that the tables appear in the center of the screen and they each take up 75% of the screen's width. To get this kind of layout you will need to add align=center and width="75%" attributes to the <table> tag. You will also need to use the following colour codes:
| pink | |
| yellow | |
| springgreen | |
| lightblue |


















| Back to Web Design Course |
|
This page has the following hit count:
|